Mein Weg in das IoT (17): Aktor-Board mit ESP32
05. Juli 2017
über
über

In Folge 15 und Folge 16 haben wir Schritt für Schritt ein kleines Projekt realisiert, bei dem eine LED aus der Ferne über MQTT geschaltet werden kann. Als Hardware kam das Pretzel-Board zum Einsatz, mit einem WLAN-Chip ESP8266 und einem ATmega328. Die Firmware für den ATmega hatten wir mit der Arduino-IDE entwickelt. Eine kleine TCP/IP-Bibliothek stellt die AT-Befehle für den ESP8266 zusammen. Die darauf aufsetzende MQTT-Library codiert die nötigen Bytes, die zum MQTT-Testbroker geschickt werden müssen, und decodiert die Antworten. Die eigentliche Anwendung greift wiederum auf die MQTT-Library zu. In der Hauptschleife wird geprüft, ob Steuerungsbefehle zum Schalten der LED hereingekommen sind, es werden außerdem Ping-Bytes und Statusmeldungen versandt.
Das ESP32 Core Board
Das Pretzel-Board ist vor allem für Netzwerk-Einsteiger eine schöne Sache. Doch nun wurde es Zeit, einmal eine andere Hardware auszuprobieren. Wie wäre es zum Beispiel mit einem ESP32, dem mächtigen Bruder des ESP8266? Im aktuellen Elektor-Heft Juli/August 2017 beschreibt Tam Hanna, wie der 32-bit-Controller per Arduino-IDE programmiert werden kann.
Letzte Woche kamen die ersten Exemplare des ESP32 DevKitC (auch unter dem Namen „ESP32 Core Board V2“ bekannt) bei uns an. Das kleine ESP32-Entwicklungsboard wird über eine Micro-USB-Buchse mit Strom versorgt; hierüber kann der ESP32 auch programmiert werden. Wichtige Pins des Controllers sind auf Stiftleisten geführt, die schon eingelötet sind. Man kann das kleine Board also gleich nach dem Auspacken auf ein Steckbrett setzen und loslegen.
Gesagt, getan; danach folgte ich Schritt für Schritt der Vorgehensweise von Tam Hanna (im Artikel wird ein anderes Board benutzt, was aber kaum einen Unterschied macht). Zuerst verband ich das Board per USB mit meinem Windows-Notebook und lud den Treiber für den USB/Seriell-Konverter CP2102 von Silicon Labs herunter, der sich automatisch installiert. Danach brachte ich das Tool Git für Windows auf meinen Rechner. Nach dem Öffnen des Programms gab ich im Feld Source Location „https://github.com/espressif/arduino-esp32.git“ ein, im Feld Target Location den Pfad, unter dem die Arduino-IDE Anwendungsdateien ablegt, plus „\hardware\espressif\esp32“ (in meinem Fall lautete der gesamte Pfad C:\Users\jensn\Documents\Arduino\hardware\espressif\esp32). Nach dem Herunterladen der Files mit Clone (das am Ende aufpoppende Fenster kann man einfach schließen) rief ich im frisch entstandenen Unterordner …\espressif\esp32\tools das Programm get.exe auf, um die restlichen benötigten Dateien auf meinen Rechner zu überspielen.
WiFi und WiFiClient
In der Arduino-IDE stellte ich als Board ESP32 Dev Module sowie den richtigen COM-Port ein; danach konnte es sogleich mit einem ersten Progrämmchen losgehen. Ich habe beim Upload meiner ersten Experimentier-Sketche übrigens ein paar Mal den Fehler „the selected serial port Failed to execute script esptool does not exist or your board is not connected” erhalten. Nachdem ich das Board (anstatt über einen USB-Hub) direkt mit meinem Notebook verbunden hatte, blieb der Fehler aus.
Auf dem ESP32 DevKitC selbst ist keine User-LED verbaut, doch auf dem Steckbrett ist ja schnell eine angeschlossen. Eine rote LED an Pin IO12 (über einen 1-k-Vorwiderstand gegen Masse) konnte ich mit den bekannten Arduino-GPIO-Befehlen
pinMode(12, OUTPUT);
digitalWrite(12, HIGH);
anschalten.
Danach testete ich das einfache LED-Blink-Programm, das in Elektor 7-8/2017 abgedruckt ist. Im Tam Hannas Artikel geht es dann weiter mit der Ausgabe eines Sägezahns (habe ich nicht nachvollzogen), danach folgen die ersten Netzwerk-Befehle. Mit
#include <WiFi.h>
macht man dem eigenen Sketch die Klassen WiFi und WiFiClient zugänglich, die einfach zu verstehende Funktionen bereitstellen. Die Zeile
WiFi.begin(txtSSID, txtPassword);
weist den ESP32 an, sich mit einem Heimnetzwerk zu verbinden, mit
WiFi.status() == WL_CONNECTED
kann man abfragen ob das geklappt hat. Nachdem man mit
WiFiClient client;
ein WiFiClient-Objekt erzeugt hat, stehen mit client.connect(URL, port), client.write(buf, len) und client.readBytes(buf, len) Befehle zur Verfügung, um sich über TCP/IP mit einem Server zu verbinden, Bytes zu verschicken und Bytes zu empfangen. Um AT-Kommandos oder sonstige Interna des ESP32 muss man sich nicht kümmern – so langsam fange auch ich an, an Arduino Gefallen zu finden.
Portierung auf den ESP32
Sie ahnen es – es kribbelte sofort in den Fingern, unser MQTT-Aktor-Projekt nun mit einem ESP32 zu realisieren. Als Basis benutzte ich natürlich den Sketch aus der letzten Folge. Zuerst nahm ich mir die TCP/IP-Funktionen vor und ersetzte die AT-Kommandos für den ESP8266 durch Aufrufe der gerade gesehenen WiFiClient-Funktionen (ich habe eine kleine Änderung an der Library gemacht: TCPClient_Connect gibt im Fehlerfall jetzt nicht 0, sondern negative Werte zurück). Danach passte ich die Setup-Funktion an, in der sich der Chip mit meinem WLAN-Netzwerk verbindet (auch hier konnte ich die AT-Kommandos rauswerfen und die oben genannten WiFi-Funktionen verwenden).
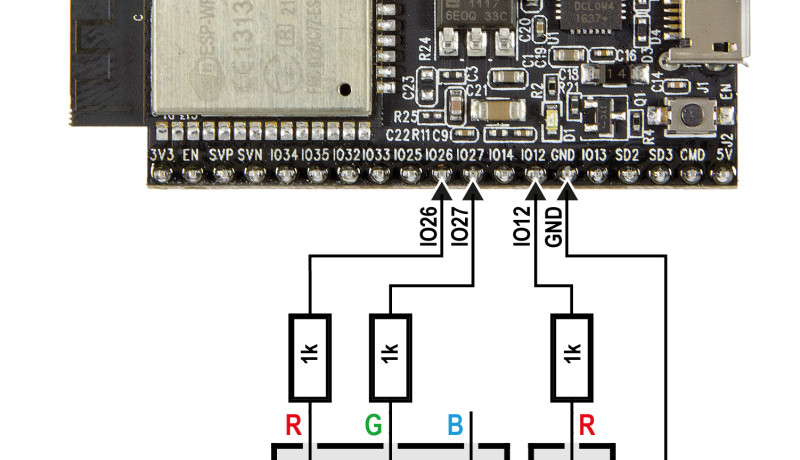
Schließlich schloss ich noch die RGB-LED an das ESP32 DevKitC an (siehe Schaltplan im Bild, im Internet findet man eine schöne Seite zu den Funktionen der Pins). Als Taster verwendete ich das boardeigene Exemplar, das rechts von der Micro-USB-Buchse angebracht ist und laut Schaltplan des ESP32 DevKitC an GPIO0 angeschlossen ist. Im Code musste ich nun natürlich noch die Pindefinitionen ändern (der Pin für den Button wird noch zwei Mal verstreut im Code spezifiziert, was wir bei nächster Gelegenheit ändern werden). Das war es auch schon, den Rest (MQTT-Library, Hauptschleife, Anwendungsfunktionen usw.) konnte ich ansonsten unverändert übernehmen.
Beim ersten Kompilieren gab es Fehlermeldungen, denn es waren noch zwei Kleinigkeiten zu ändern:
Am Ende funktionierte alles genauso wie in der letzten Folge, was ich mit dem bekannten MQTT-Client für den PC ausprobiert habe. Sie können diesen (genauso wie natürlich den Sketch „Actor_ESP32_Ref“) im Download finden. Ich habe auch den Sketch für den ESP8266 noch einmal in das ZIP-Archiv gepackt, damit Sie den Code einfach vergleichen können.
Weiter geht es in der nächste Folge!
Das ESP32 Core Board
Das Pretzel-Board ist vor allem für Netzwerk-Einsteiger eine schöne Sache. Doch nun wurde es Zeit, einmal eine andere Hardware auszuprobieren. Wie wäre es zum Beispiel mit einem ESP32, dem mächtigen Bruder des ESP8266? Im aktuellen Elektor-Heft Juli/August 2017 beschreibt Tam Hanna, wie der 32-bit-Controller per Arduino-IDE programmiert werden kann.
Letzte Woche kamen die ersten Exemplare des ESP32 DevKitC (auch unter dem Namen „ESP32 Core Board V2“ bekannt) bei uns an. Das kleine ESP32-Entwicklungsboard wird über eine Micro-USB-Buchse mit Strom versorgt; hierüber kann der ESP32 auch programmiert werden. Wichtige Pins des Controllers sind auf Stiftleisten geführt, die schon eingelötet sind. Man kann das kleine Board also gleich nach dem Auspacken auf ein Steckbrett setzen und loslegen.
Gesagt, getan; danach folgte ich Schritt für Schritt der Vorgehensweise von Tam Hanna (im Artikel wird ein anderes Board benutzt, was aber kaum einen Unterschied macht). Zuerst verband ich das Board per USB mit meinem Windows-Notebook und lud den Treiber für den USB/Seriell-Konverter CP2102 von Silicon Labs herunter, der sich automatisch installiert. Danach brachte ich das Tool Git für Windows auf meinen Rechner. Nach dem Öffnen des Programms gab ich im Feld Source Location „https://github.com/espressif/arduino-esp32.git“ ein, im Feld Target Location den Pfad, unter dem die Arduino-IDE Anwendungsdateien ablegt, plus „\hardware\espressif\esp32“ (in meinem Fall lautete der gesamte Pfad C:\Users\jensn\Documents\Arduino\hardware\espressif\esp32). Nach dem Herunterladen der Files mit Clone (das am Ende aufpoppende Fenster kann man einfach schließen) rief ich im frisch entstandenen Unterordner …\espressif\esp32\tools das Programm get.exe auf, um die restlichen benötigten Dateien auf meinen Rechner zu überspielen.
WiFi und WiFiClient
In der Arduino-IDE stellte ich als Board ESP32 Dev Module sowie den richtigen COM-Port ein; danach konnte es sogleich mit einem ersten Progrämmchen losgehen. Ich habe beim Upload meiner ersten Experimentier-Sketche übrigens ein paar Mal den Fehler „the selected serial port Failed to execute script esptool does not exist or your board is not connected” erhalten. Nachdem ich das Board (anstatt über einen USB-Hub) direkt mit meinem Notebook verbunden hatte, blieb der Fehler aus.
Auf dem ESP32 DevKitC selbst ist keine User-LED verbaut, doch auf dem Steckbrett ist ja schnell eine angeschlossen. Eine rote LED an Pin IO12 (über einen 1-k-Vorwiderstand gegen Masse) konnte ich mit den bekannten Arduino-GPIO-Befehlen
pinMode(12, OUTPUT);
digitalWrite(12, HIGH);
anschalten.
Danach testete ich das einfache LED-Blink-Programm, das in Elektor 7-8/2017 abgedruckt ist. Im Tam Hannas Artikel geht es dann weiter mit der Ausgabe eines Sägezahns (habe ich nicht nachvollzogen), danach folgen die ersten Netzwerk-Befehle. Mit
#include <WiFi.h>
macht man dem eigenen Sketch die Klassen WiFi und WiFiClient zugänglich, die einfach zu verstehende Funktionen bereitstellen. Die Zeile
WiFi.begin(txtSSID, txtPassword);
weist den ESP32 an, sich mit einem Heimnetzwerk zu verbinden, mit
WiFi.status() == WL_CONNECTED
kann man abfragen ob das geklappt hat. Nachdem man mit
WiFiClient client;
ein WiFiClient-Objekt erzeugt hat, stehen mit client.connect(URL, port), client.write(buf, len) und client.readBytes(buf, len) Befehle zur Verfügung, um sich über TCP/IP mit einem Server zu verbinden, Bytes zu verschicken und Bytes zu empfangen. Um AT-Kommandos oder sonstige Interna des ESP32 muss man sich nicht kümmern – so langsam fange auch ich an, an Arduino Gefallen zu finden.
Portierung auf den ESP32
Sie ahnen es – es kribbelte sofort in den Fingern, unser MQTT-Aktor-Projekt nun mit einem ESP32 zu realisieren. Als Basis benutzte ich natürlich den Sketch aus der letzten Folge. Zuerst nahm ich mir die TCP/IP-Funktionen vor und ersetzte die AT-Kommandos für den ESP8266 durch Aufrufe der gerade gesehenen WiFiClient-Funktionen (ich habe eine kleine Änderung an der Library gemacht: TCPClient_Connect gibt im Fehlerfall jetzt nicht 0, sondern negative Werte zurück). Danach passte ich die Setup-Funktion an, in der sich der Chip mit meinem WLAN-Netzwerk verbindet (auch hier konnte ich die AT-Kommandos rauswerfen und die oben genannten WiFi-Funktionen verwenden).
Schließlich schloss ich noch die RGB-LED an das ESP32 DevKitC an (siehe Schaltplan im Bild, im Internet findet man eine schöne Seite zu den Funktionen der Pins). Als Taster verwendete ich das boardeigene Exemplar, das rechts von der Micro-USB-Buchse angebracht ist und laut Schaltplan des ESP32 DevKitC an GPIO0 angeschlossen ist. Im Code musste ich nun natürlich noch die Pindefinitionen ändern (der Pin für den Button wird noch zwei Mal verstreut im Code spezifiziert, was wir bei nächster Gelegenheit ändern werden). Das war es auch schon, den Rest (MQTT-Library, Hauptschleife, Anwendungsfunktionen usw.) konnte ich ansonsten unverändert übernehmen.
Beim ersten Kompilieren gab es Fehlermeldungen, denn es waren noch zwei Kleinigkeiten zu ändern:
- Die WiFi- und WiFiClient-Funktionen verlangen Parameter des Typs char* anstelle von String.
- Funktionen müssen im Code vor dem ersten Aufruf deklariert werden.
Am Ende funktionierte alles genauso wie in der letzten Folge, was ich mit dem bekannten MQTT-Client für den PC ausprobiert habe. Sie können diesen (genauso wie natürlich den Sketch „Actor_ESP32_Ref“) im Download finden. Ich habe auch den Sketch für den ESP8266 noch einmal in das ZIP-Archiv gepackt, damit Sie den Code einfach vergleichen können.
Weiter geht es in der nächste Folge!
Mehr anzeigen
Weniger anzeigen


Diskussion (0 Kommentare)