ESP32-basierte Wetterstation: Genaue Vorhersagen ohne Installation von Sensoren
über

Die Installation einer Wetterstation erfordert in der Regel das Anbringen einer Reihe von speziellen Sensoren auf dem Dach, was aus verschiedenen Gründen nicht immer möglich ist. Dieses Projekt löst dieses Problem, indem es über eine Wi-Fi-Verbindung auf den OpenWeather-Dienst zugreift.
Die Vorhersage des Wetters für morgen, übermorgen oder so weit wie möglich im Voraus war schon immer ein großes Ziel der Menschheit. Dies führte zur Entwicklung der Meteorologie. Das Interesse an diesem Bereich ist gegen Ende des letzten Jahrhunderts dank der Verfügbarkeit spezieller Websites und erschwinglicher, leicht zu installierender Wetterstationen für den Hausgebrauch erheblich gestiegen.
Eine Wetterstation ist ein System, das mit Hilfe einiger weniger Sensoren, hauptsächlich für Luftfeuchtigkeit, Luftdruck, Niederschlag sowie Windgeschwindigkeit und -richtung, aktuelle Bedingungen und Vorhersagen liefern kann. Dies geschieht entweder durch lokale Algorithmen oder durch Zugriff auf Datenbanken und Server im Internet. Kürzlich wurden Wetterstationen auch als Geräte definiert, die nicht selbst Umweltdaten sammeln, sondern Informationen aus dem Internet anzeigen, einschließlich meteorologischer Websites oder Daten von registrierten Benutzern.
Das ESP32-S3 basierte intelligente Display
Das Modul für dieses Wetterstationsprojekt ist ein 3,5-Zoll-TFT-Smart-Display mit kapazitivem Touchscreen und ILI9488-Grafikcontroller. Letzterer ist mit dem ESP32-S3 Modul verbunden, das über einen microSD-Kartenslot verfügt, um das auszuführende Programm zu laden. Der Controller verwendet einen 16-Bit-Parallelbus für die Kommunikation mit dem ESP32-S3 und kann mit Taktfrequenzen von bis zu 20 MHz arbeiten, was eine sehr flüssige Videowiedergabe ermöglicht.
Die Eigenschaften des Moduls sind unten aufgeführt.
- Steuergerät: ESP32-S3-WROOM-1, PCB-Antenne, 16 MB Flash, 2 MB PSRAM, ESP32-S3-WROOM-1-N16R2
- Drahtlos: Wi-Fi und Bluetooth 5.0
- LCD: 3,5-Zoll-TFT-LCD
- Auflösung: 480×320 Pixel
- Farbe: RGB
- LCD-Schnittstelle: 16-bit parallel
- LCD-Treiber: ILI9488
- Sensor: kapazitive Berührung
- Touchpanel-Treiber: FT6236
Diese mit dem Internet verbundenen Wetterstationen sind zwar weniger unabhängig als Offline-Wetterstationen, bieten aber zwei wesentliche Vorteile: Sie machen die Installation von Geräten wie Anemometern und Regenmessern auf Dächern oder Balkonen überflüssig, und sie sind erschwinglicher. Daraus entstand die Idee für unser Projekt: eine einfache, kompakte Wetterstation, die durch Geräte wie Smart Displays oder Smart Panels auf der Basis von ESP32 SoCs ermöglicht wird, die inzwischen weit verbreitet sind. Ein solches Gerät, das 3,5″ TFT Display mit ESP32-S3 von Makerfabs, hat unsere besondere Aufmerksamkeit erregt und wird in diesem Projekt verwendet. Erhältlich ist es im Elektor Store.
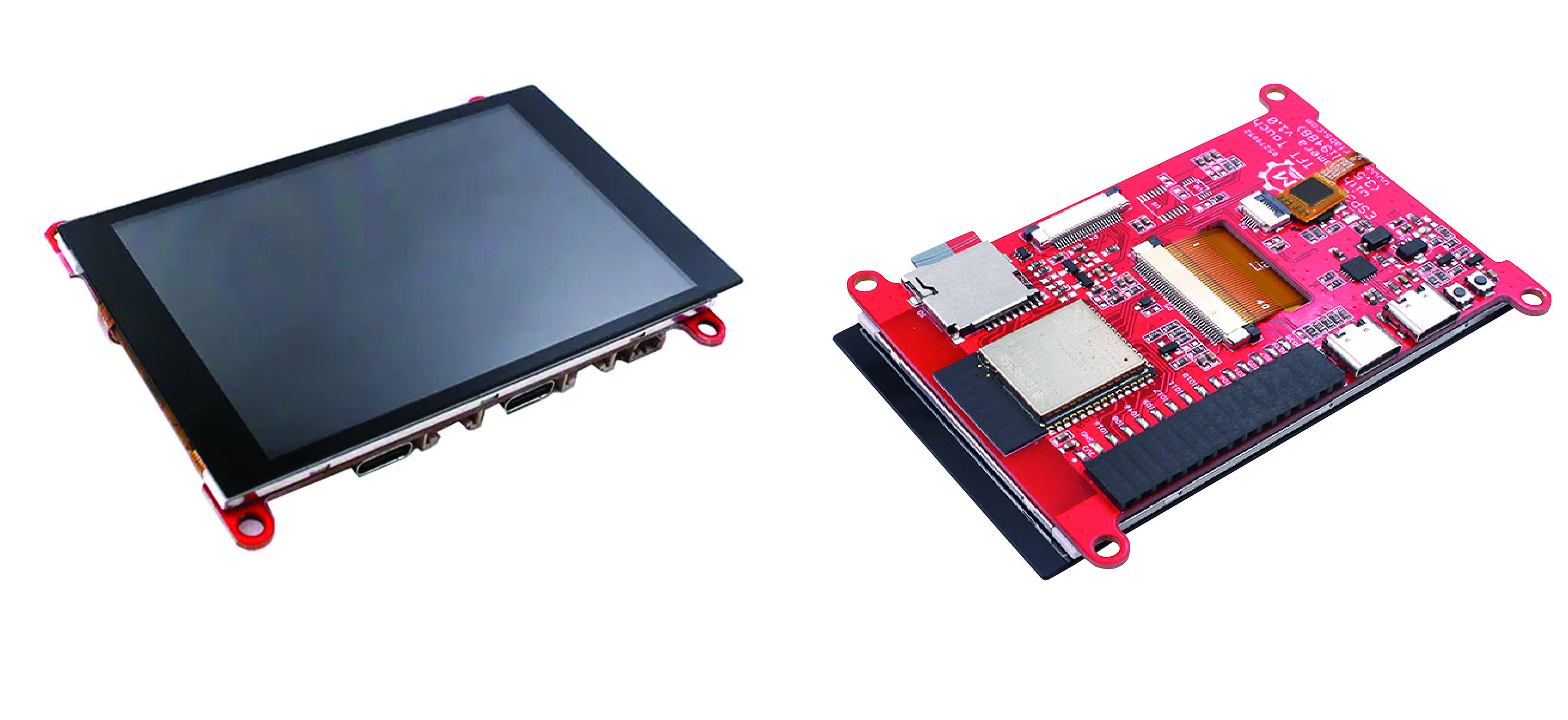
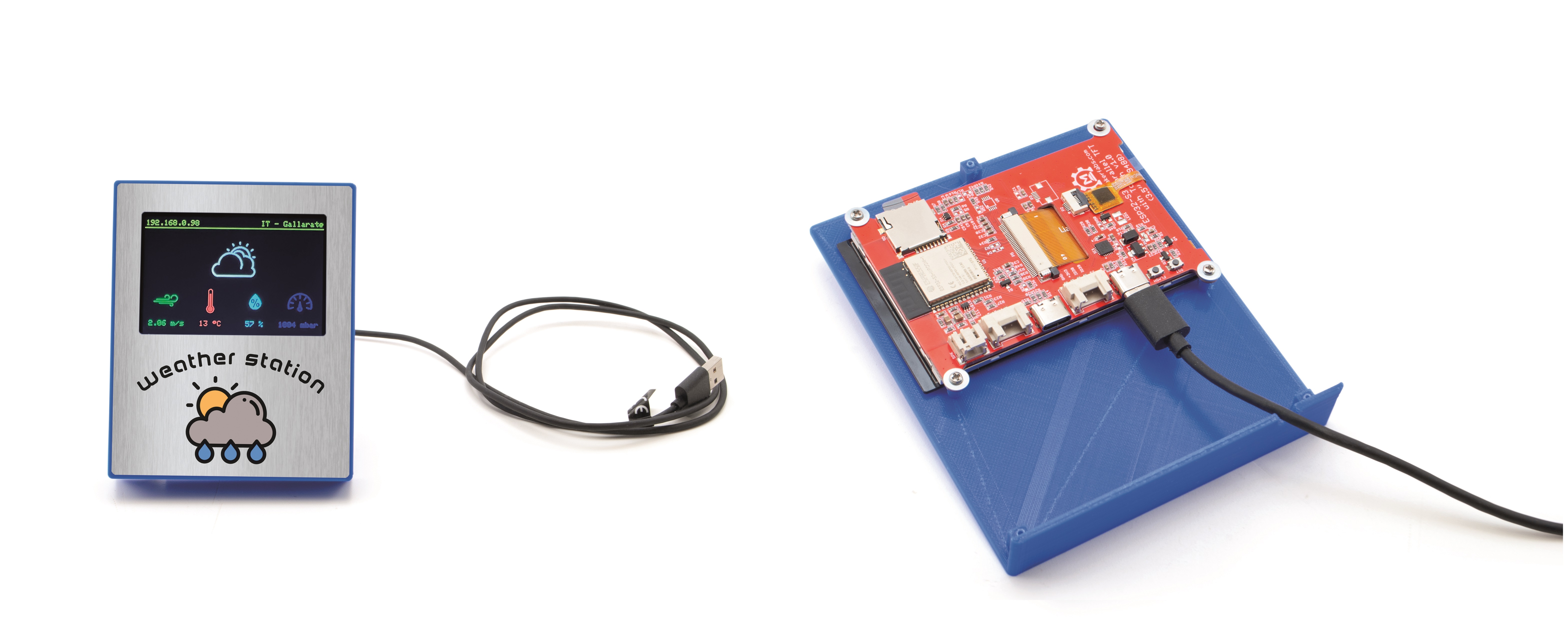
Bei diesem Modul handelt es sich um ein 3,5″ smartes TFT-Display, in das ein ESP32-S3 integriert ist, der mit 2,4 GHz arbeitet und über I2C-, I2S-, SPI-, PWM-, UART- und USB-Schnittstellen verfügt. Es enthält auch zwei USB-C-Anschlüsse, einen SD-Kartensteckplatz und vor allem Wi-Fi- und Bluetooth-Konnektivität. Abbildung 1 zeigt das Modul von beiden Seiten. Das mit einem Mikroprozessor ausgestattete Display kann durch das Laden von Firmware auf eine integrierte SD-Karte nach Belieben programmiert werden. Dies ermöglicht eine umfassende Anpassung und Interaktion mit der Außenwelt.

Was dieses Gerät noch attraktiver macht, ist, dass es zur ESP32-Familie gehört und mit der Arduino IDE-Umgebung programmiert werden kann. Dies ermöglicht die Verwendung der LovyanGFX-Bibliothek, ein wichtiges Werkzeug für die Interaktion mit dem Bildschirm. Wir werden auf späteren Seiten erklären, wie man diese Bibliothek mit dem Library Manager in der IDE verfügbar macht. Die in diesem Projekt verwendete Version der Bibliothek ist 1.1.2. Die Verwendung dieser Bibliothek ist recht einfach: Sie erstellen ein LGFX-Objekt, initialisieren es, setzen einige Parameter (die wir später besprechen werden), und es wird dann zur "Leinwand" für Ihre Anzeigeanforderungen. Ein Beispiel dafür ist der Code in examples/HowToUse/1_simple_use/1_simple_use.ino der in der LovyanGFX Bibliothek zu finden ist.
Das Projekt Wetterstation
In diesem Wetterstationsprojekt haben wir eine kleine Desktop-/Wand-Wetterstation mit diesem leistungsstarken Smart-Display gebaut. Sie nutzt die API des OpenWeather Webdienstes, um tägliche Vorhersagen für einen bestimmten Ort abzurufen. Die Station enthält eine microSD-Karte für Konfigurationsdaten, so dass die Benutzer die Einstellungen ändern können, ohne die Firmware neu zu programmieren. Sie können einfach ein externes SD-Kartenlesegerät verwenden, um Parameter wie Wi-Fi-Netzwerkzugangsdetails, Betriebsmodus (DHCP oder statische IP), openweathermap.org-Benutzerparameter, Stadt-ID und Aktualisierungsintervall der Wetterdaten zu ändern.
Das Projekt dient im Wesentlichen zur Visualisierung. Dank des ESP32-S3 SoC stellt es über das integrierte Wi-Fi eine Verbindung zum Internet her und holt sich die erforderlichen Daten von dem oben erwähnten Webdienst.
Abrufen der Wetterdaten
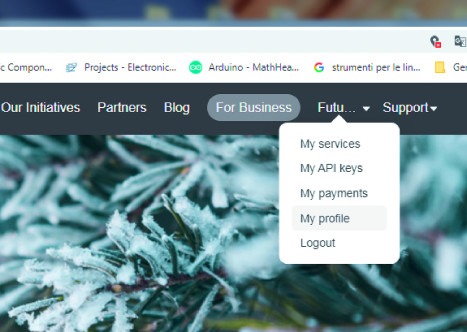
Damit die elektronische Steuereinheit (ECU) richtig funktioniert, muss sie zunächst Daten erfassen. Um dies zu erreichen, muss man sich zunächst beim OpenWeather-Dienst registrieren, um einen API-Schlüssel und alle relevanten Informationen für die Code-Implementierung zu erhalten. Nach der Registrierung müssen Sie auf den Registrierungsbereich der Website zugreifen und den Prozess wie vorgeschrieben abschließen. Sobald Sie registriert sind, können Sie auf Ihren persönlichen Bereich zugreifen, indem Sie auf My Profile klicken (Abbildung 2).

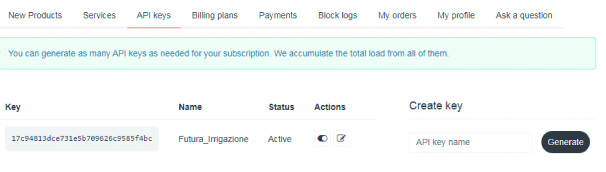
Im Abschnitt My API keys finden Sie einen Standardschlüssel. Wir empfehlen jedoch, diesen zu löschen und einen neuen Schlüssel mit einem aussagekräftigeren Namen zu erstellen, der seine Verwendung angibt. Wir haben z. B. einen Schlüssel mit dem Namen Futura_Irrigazione erstellt und ihn generiert, indem wir diesen Namen in das Feld API key name eingegeben und auf die Schaltfläche Generate geklickt haben. Danach finden Sie sich in einer Situation wieder, die der in Abbildung 3 ähnelt, wobei sich das Key Feld von dem in der Abbildung gezeigten unterscheidet, da jeder Schlüssel eindeutig ist.

Bewahren Sie den von Ihnen erstellten API-Schlüssel auf, da Sie ihn später bei der Konfiguration der microSD-Karte benötigen. Nach der Erstellung des Schlüssels erhalten Sie eine E-Mail, in der Sie darauf hingewiesen werden, dass es einige Stunden dauern wird, bis der Schlüssel aktiviert ist. Das heißt, wenn Sie versuchen, den Dienst sofort zu nutzen, wird der openweathermap.org-Server nur eine Fehlermeldung zurückgeben.
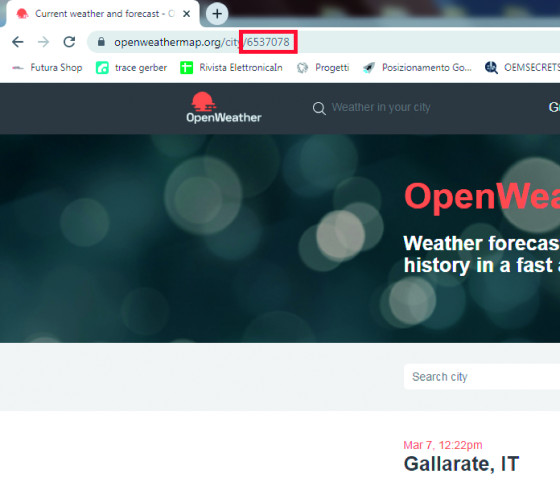
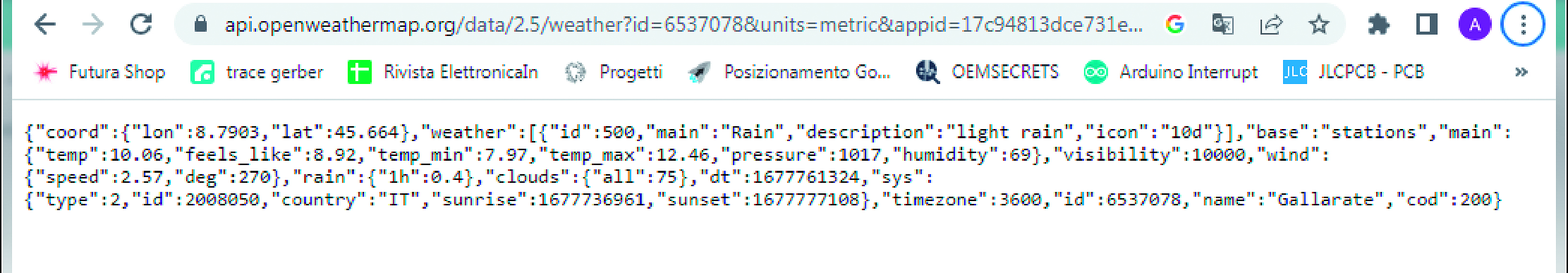
Während Sie auf die Aktivierung des Schlüssels warten, können Sie die ID Ihrer Stadt abrufen, die für die Wetterinformationen erforderlich ist. Klicken Sie dazu auf das Logo der Website, um zur Startseite zurückzukehren, geben Sie dann den Namen der gewünschten Stadt in das Feld Search city ein, klicken Sie auf die Schaltfläche Search und wählen Sie die Stadt aus. Die Stadt-ID erscheint dann als Teil der URL in der Adressleiste Ihres Browsers. In unserem Fall lautet die ID 6537078. Speichern Sie diese ID für eine spätere Konfiguration. Abbildung 4 zeigt die Adressleiste, wenn unser Beispiel, Gallarate, die ausgewählte Stadt war. Um zu überprüfen, ob die API aktiv ist, öffnen Sie Ihren Browser und fügen Sie den folgenden Link ein, wobei Sie APIURL und CITY durch die jeweiligen Bezeichnungen ersetzen. In unserem Beispiel würde der Link lauten:
https://api.openweathermap.org/data/2.5/weather?id=6537078&units=metric&appid=17c94813dce731e5b709626c9585f4bc

Die erwartete Ausgabe ist in Abbildung 5 dargestellt.

Nachdem der Webpart fertiggestellt ist, können wir uns nun auf den Steuercode konzentrieren, der auf unsere Hardware geladen werden soll. Es lohnt sich jedoch, zunächst über die API zu sprechen. Wir haben die Kosten für den Dienst nicht erwähnt, da er für den Umfang des Projekts kostenlos ist, aber OpenWeather bietet verschiedene Pläne mit unterschiedlichen Funktionen an, die je nach Bedarf aktiviert werden können. Um beispielsweise eine Vier-Tage-Vorhersage anzufordern oder Wetterwarnungen und -statistiken zu erhalten, können Sie den entsprechenden Plan aktivieren, indem Sie auf die API-Seite gehen (über die Navigationsleiste der Website), was ein Abonnement erfordert.
Vorbereitung der microSD
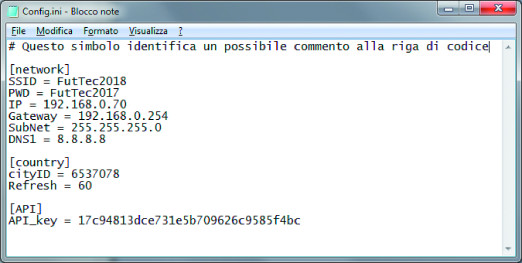
Wie zu erwarten, beherbergt das Modul eine microSD-Karte, auf der die Datei config.ini erstellt werden muss. Diese Datei enthält alle Daten für die Konfiguration des Geräts, einschließlich der Daten für den Zugriff auf das Wi-Fi-Netz, sowie die notwendigen Angaben für die Verbindung mit dem Wetterdienst über API. Abbildung 6 zeigt ein Beispiel für den Inhalt einer Datei, die auf den vorangegangenen Seiten beschrieben wurde.

Der Abschnitt [Network] enthält die folgenden Daten:
| SSID | Name des Wi-Fi-Netzwerks |
| PWD | Wi-Fi-Kennwort |
| IP | Gewünschte IP-Adresse für statische IP-Konfiguration. Für DHCP leer lassen. |
| Gateway | Gewünschte Gateway-Adresse für die statische IP-Konfiguration. Für DHCP leer lassen. |
| SubNet | Gewünschte Subnetzmaske für die statische IP-Konfiguration. Für DHCP leer lassen. |
| DNS1 | Gewünschte primäre DNS-Adresse für die statische IP-Konfiguration. Für DHCP leer lassen. Die sekundäre DNS-Adresse ist standardmäßig die des Gateways. |
Der Abschnitt [Country] enthält die Stadt-ID von openweathermap.org und die Aktualisierungsrate für Wetterdaten. Schließlich sollte der Abschnitt [API] Ihren erstellten API-Schlüssel enthalten. Denken Sie daran, dass es etwa zwei Stunden dauert, bis der Schlüssel aktiviert ist. Erstellen Sie diese Datei und kopieren Sie sie auf die microSD-Karte. Beachten Sie die Groß- und Kleinschreibung des Dateinamens. Sie können die Daten jederzeit ändern, aber sie werden nur während der Boot-Phase des Geräts gelesen. Wenn Sie also Änderungen vornehmen, müssen Sie das Gerät aus- und wieder einschalten, damit die neuen Parameter übernommen werden.
Der Arduino-Sketch
Beschreiben wir nun den Verwaltungscode der Wetterstation, der von unserer Website der von unserer Website heruntergeladen und direkt über die Arduino-IDE ohne Änderungen geladen werden kann, da alle Konfigurationen auf der microSD-Karte vorgenommen werden. Ein Hinweis zu den Wettersymbolen, die auf der GUI angezeigt werden: Obwohl der Code sofort einsatzbereit ist, möchten Sie vielleicht einige Icons ändern. Diese werden nicht direkt von der microSD-Karte gelesen, sondern sind in den Programmspeicher des Sketches eingebettet. Hierfür haben wir einen Drittanbieterdienst namens image2cpp verwendet, der JPEG-Bilder in Programmcode umwandelt. Jedes Wettersymbol muss in einem Format von 128×128 Pixeln in den Code eingebettet werden, während die Symbole für Windgeschwindigkeit, Temperatur, Luftfeuchtigkeit und Luftdruck in einem Format von 64×64 Pixeln vorliegen.
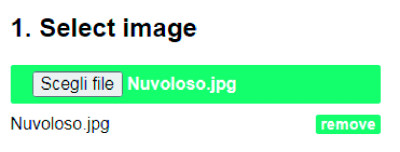
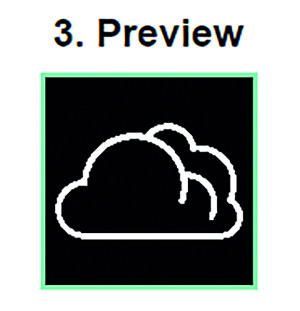
Sehen wir uns an, wie man ein Symbol innerhalb der grafischen Benutzeroberfläche mit Hilfe des image2cpp-Tools ändern kann. Zunächst müssen Sie ein Symbol mit einer Größe von mindestens 128×128 Pixeln finden oder erstellen. Sobald Sie das Bild haben, wählen Sie im Schritt Select Image die Schaltfläche Choose File, um die gewünschte Datei auszuwählen (Abbildung 7). Gehen Sie dann zum nächsten Schritt über, um das Ausgabeformat des Bildes festzulegen. Da der Hintergrund des Displays schwarz ist, sollte auch der Hintergrund des neuen Symbols vorzugsweise schwarz sein.

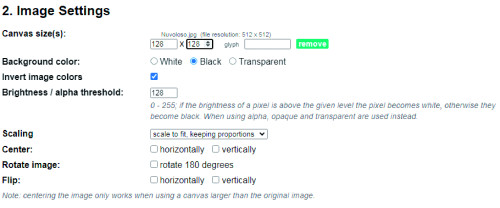
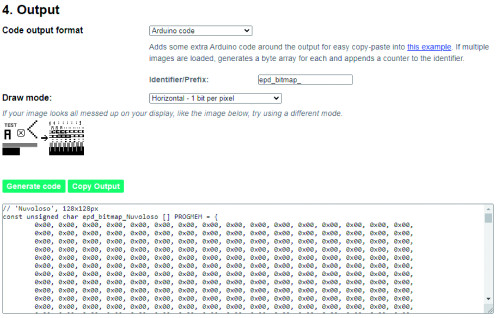
Im Abschnitt Canvas size(s) stellen Sie die Größe auf 128×128 oder 64×64 ein, je nachdem, welches Symbol Sie ändern möchten, und wählen Schwarz als Hintergrundfarbe (Abbildung 8). Es ist wichtig, die automatische Skalierung des Bildes unter Beibehaltung der Proportionen einzustellen. Nachdem Sie diese Einstellungen vorgenommen haben, wird eine Vorschau auf der Grundlage Ihrer Eingaben angezeigt (Abbildung 9). Wenn das Symbol Ihren Erwartungen entspricht, können Sie auf die Schaltfläche Generate code klicken, nachdem Sie Arduino code als Code output format ausgewählt haben. Kopieren Sie den Teil zwischen den geschweiften Klammern, der später in den Arduino-Sketch eingefügt werden soll (Abbildung 10).



Öffnen Sie die Arduino-IDE (Version 1.8.9 wurde verwendet) und öffnen Sie dann den zuvor heruntergeladenen Sketch, indem Sie die Datei StationWEB_TOUCH.ino auswählen. Das Öffnen des Programmcodes öffnet zwei Dateien. Wählen Sie die Datei weathericons.h aus, suchen Sie das zu ändernde Symbol und fügen Sie den zuvor kopierten Code zwischen den geschweiften Klammern ein. Das gleiche Verfahren kann für jedes beliebige Symbol wiederholt werden, für das Sie von den Standardeinstellungen abweichen möchten. Nun, da der Code angepasst wurde, müssen Sie ihn nur noch auf die Steuerplatine laden, die dann die gesamte Hardware der Wetterstation darstellt.
Laden des Sketches über die Arduino IDE
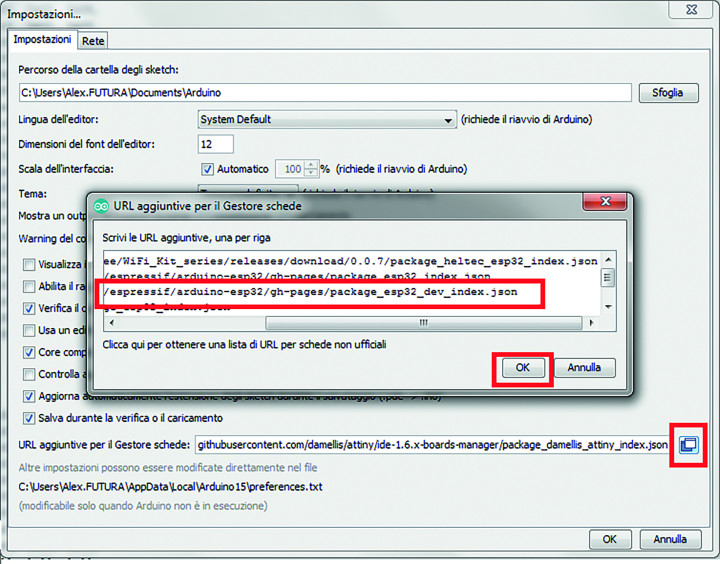
Bevor Sie den Code laden können, müssen Sie einige vorbereitende Schritte durchführen. Dazu gehören die Installation von Bibliotheken in der IDE und das Laden von Board-Treibern von Drittanbietern. Falls Sie dies noch nicht getan haben, starten Sie die Arduino-IDE und gehen Sie zu File → Preferences. Fügen Sie den folgenden Link für die Board-Installation hinzu:
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
Nachdem Sie den Link hinzugefügt haben, klicken Sie auf OK, um die Konfiguration zu bestätigen (Abbildung 11).

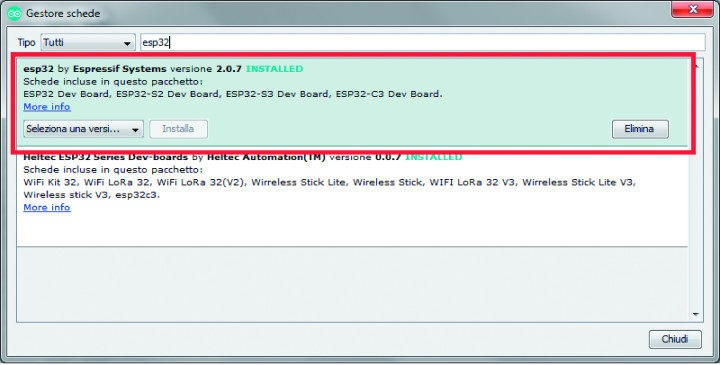
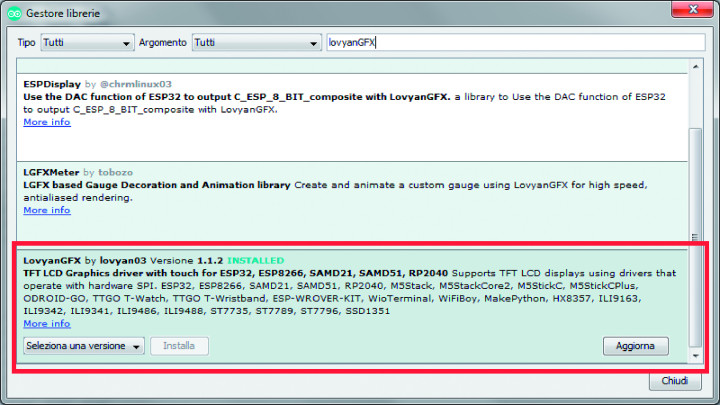
Navigieren Sie in der Arduino IDE zu Tools → Board → Board Manager, suchen Sie nach "ESP32" und warten Sie die Suchergebnisse ab. Wählen Sie Espressif Systems mit der Version 2.0.7 und klicken Sie auf Install, um die Treiber für die Anzeigeplatine zu installieren (Abbildung 12). Der letzte Installationsschritt beinhaltet das Hinzufügen der LovyanGFX-Bibliothek. Gehen Sie zu Sketch → Include Library → Manage Libraries und suchen Sie nach "LovyanGFX". Seien Sie während der Installation geduldig, da die Bibliothek sehr groß ist, was den Prozess verlangsamen kann (Abbildung 13). Denken Sie daran, die Version 1.1.2 der Bibliothek zu installieren, um Kompatibilitätsprobleme bei der Kompilierung zu vermeiden.


Nun ist endlich alles installiert, so dass, falls noch nicht geschehen, nur noch der Quellcode über das Menü Datei → Öffnen geöffnet werden muss, indem die Datei StationWEB_TOUCH.ino geöffnet wird, wodurch auch automatisch die .h-Datei geöffnet wird, die alle weiter oben erwähnten Symbole enthält. Wählen Sie im Menü Werkzeuge → Board die Option ESP32S3 Dev Module. Schließlich ist es an der Zeit, das Board mit dem Computer zu verbinden, indem Sie ein Typ-C-Kabel an den USB-TTL-Anschluss des Displays anschließen. Wenn Sie es zum ersten Mal anschließen, wird der Treiber automatisch installiert. Sollte jedoch während des Vorgangs eine Fehlermeldung erscheinen, können Sie den Treiber verwenden, der hier heruntergeladen werden kann.
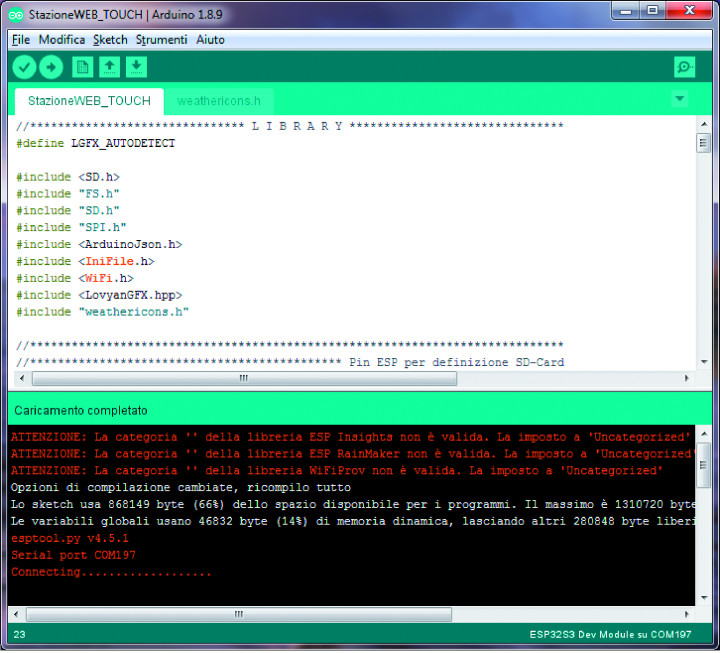
Sobald die Installation abgeschlossen ist, erhalten Sie eine virtuelle serielle Schnittstelle, in unserem Fall COM197, die im Menü Tools → Port ausgewählt werden muss. Jetzt ist alles bereit, um den Code in das Display zu laden, aber denken Sie daran, die zuvor vorbereitete microSD-Karte in den Steckplatz einzustecken. Sobald dies geschehen ist, müssen Sie nur noch auf die Schaltfläche "Hochladen" oben in der Symbolleiste der Arduino-IDE klicken (die Schaltfläche mit dem Pfeil nach rechts). Sobald der Ladevorgang begonnen hat, wie in der Meldung am unteren Rand des IDE-Fensters angezeigt wird, halten Sie gleichzeitig die RST und Flash-Taste hinter dem Display gedrückt, lassen Sie dann die RST-Taste los und sobald die Ladesequenz beginnt (ein Zustand, der im gleichen Bereich der IDE durch die Meldung Connecting… wie in Abbildung 14 angezeigt wird), lassen Sie auch die Flash-Taste los.

Die Programmierung wird gestartet (Sie erkennen dies an der Fortschrittsanzeige, die rechts neben den orangefarbenen Zeilen, die mit Writing… beginnen, am unteren Rand des IDE-Fensters erscheint). Nach Abschluss der Programmierung ist das Display mit ESP32 bereit, als Wetterstation zu arbeiten. Sie können es nun vom Computer abtrennen und in ein beliebiges Gehäuse einbauen, wie in Abbildung 15 vorgeschlagen. Die Stromversorgung erfolgt über ein 230V AC/5V DC-Netzteil mit USB-Typ-C-Anschluss.





Diskussion (1 Kommentar)