Mein Weg in das IoT (22): ESP32-Sensorknoten mit Webserver
30. Januar 2018
über
über

In Folge 20 und Folge 21 haben wir gesehen, wie man eine lokale Webseite nutzen kann, um IoT-Geräte zu konfigurieren. Der ESP32 spannt dabei sein eigenes Netzwerk auf, in das sich Smartphone/Tablet/PC einloggen können. Ein kleiner Webserver, den wir wie immer mit der Arduino-IDE programmiert haben, liefert die Konfigurations-Webseite aus.
In den letzten Folgen konnten wir auf dieser Webseite bereits die SSID und das Passwort für ein Router-WLAN einstellen. Nach Übermittlung dieser Daten loggte sich der ESP32 hier ein, womit der Weg ins Internet frei war. Diesen haben wir bisher aber nicht genutzt. Als Demo-Anwendung hat der Mikrocontroller lediglich eine weitere, lokal zugängliche Webseite über das Router-WLAN ausgeliefert, mit der eine LED geschaltet werden konnte.
Was läge näher, als beide Anwendungen zu kombinieren? Gesagt, getan, mit einigem Copy und Paste und ein paar Anpassungen habe ich den Sketch erstellt, den Sie unten downloaden können. Sie sollten ihn am besten einmal mit dem Sketch aus der letzten Folge vergleichen.
In der Loop-Funktion erkennen Sie den Webserver aus der letzten Folge – er lauscht jetzt aber nur noch darauf, ob über die Adresse 192.168.4.1 (also über das vom ESP32 selbst aufgespannte WLAN) eine Anfrage hereinkommt, um die Konfigurationswebseite auszuliefern.

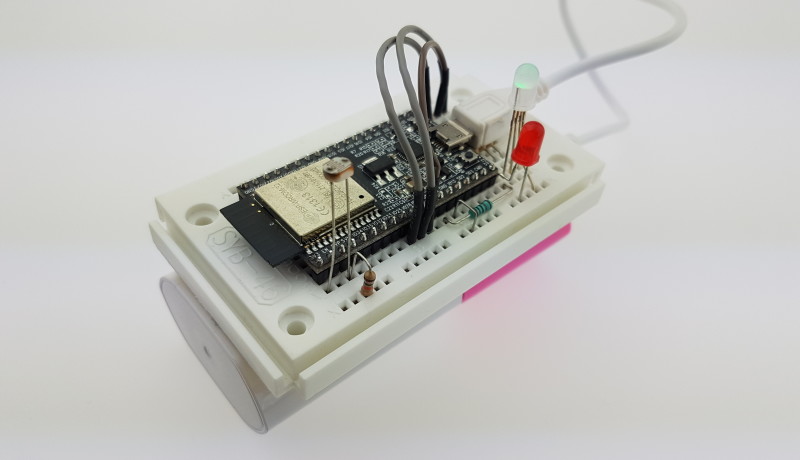
Das Formular umfasst dieses Mal fünf Textfelder. Über das erste Textfeld kann man wie gehabt zu Testzwecken die rote LED schalten, die auf dem Steckbrett an das ESP32 DevKitC angeschlossen ist. In die folgenden trägt man die SSID, das Passwort, die Device ID und das Device Token ein. Die Werte werden dauerhaft im ESP32-Flash gespeichert und beim Hochfahren auch aus dem Speicher übernommen (siehe Setup-Funktion).
Nachdem der User die Webseite mit den Einstellwerten übermittelt hat, versucht der ESP32 wie beim letzten Mal sogleich, sich in das WLAN-Netzwerk einzuloggen. In dieser Zeit leuchtet die RGB-LED gelb. Im Erfolgsfall wird die Variable
gesetzt, genauso wie beim letzten Mal. Auch die Verzögerung von 50 ms beim Durchlauf der Hauptschleife habe ich gegenüber der letzten Folge nicht verändert. Im eingeloggten Zustand wird die LED jedes Mal etwas heruntergedimmt, um ein Lebenszeichen zu geben. Die LED-Farbe ist diesmal zuerst auf Gelb eingestellt. Doch jetzt kommt der zweite Schritt: Der ESP32 versucht sich über TCP/IP und dann über MQTT mit dem AllThingsTalk-Server zu verbinden. Um den Traffic zu reduzieren, wird dies bei einem Fehlschlag nur bei jedem 40. Schleifendurchlauf wiederholt, also nach jeweils rund 2 Sekunden. Das Programm verzweigt hierfür in die Funktion ConnectToATT(), die ich im Wesentlichen aus Folge 18 übernommen habe. Wenn das Verbinden über TCP und MQTT geklappt hat, wird die Farbe der RGB-LED auf Grün geschaltet, ansonsten auf Rot (diese Farben werden dann bei den nächsten Schleifendurchläufen heruntergedimmt). Im Erfolgsfall wird
was dem Programm anzeigt, dass nun Sensorwerte verschickt werden können.

Um die Spannung am Pin einzulesen, kann die Arduino-Standard-Funktion analogRead(Pinnummer) genutzt werden. Der ADC-Messbereich beträgt 0…1,1 V bei einer Auflösung von 12 Bit. Nach dem Messen verwirft das Programm 6 Bits, so dass eine Zahl zwischen ungefähr 20 und 63 herauskommt, welche die Umgebungshelligkeit abbildet. Diese Zahl schicken wir nun zu AllThingsTalk; und zwar unter dem Sensornamen „light“ der in der Funktion SendSensorDateToATT(…) in das MQTT-Topic eingebunden wird. Das Hochzählen eines fiktiven Temperaturwertes habe von Folge 18 übernommen, auch dieser Wert wird (unter dem Sensornamen temperature) noch zum Server geschickt. Und das hat einen einfachen Grund.
Auch bei einer falsch eingegebenen Device ID bzw. einem falschen Device Token nimmt der AllThingsTalk-MQTT-Broker die MQTT-Connect-Anfrage nämlich an. Will man dann aber Sensorwerte veröffentlichen, werden diese natürlich nicht akzeptiert. Da das MQTT-Publish-Kommando aber keinen Rückgabewert hat, können wir dies nicht erkennen. Der einfach hochlaufende Zählerwert zeigt deshalb zumindest auf der visualisierenden Webseite, ob Sensorwerte ankommen oder nicht.

Der Codeabschnitt
bindet die Bibliotheken ein und erzeugt gleich die nötigen Objekte für den Zugriff auf die jeweiligen Funktionen. In der Setup-Funktion findet man noch die Zeile
Diese übergibt dem MQTTClient-Objekt das TCPClient-Objekt, das im Hauptprogramm für das Verbinden über TCP benutzt wird. Denn die MQTT-Library greift ja ebenso auf Funktionen der TCP/IP-Library zu. Netzwerk- und Protokollsoftware wird häufig auf eine solche hierarchische Weise realisiert; für Einsteiger in diesem Bereich lohnt es sich daher ganz bestimmt, sich mit Objektorientierter Programmierung zu beschäftigen.
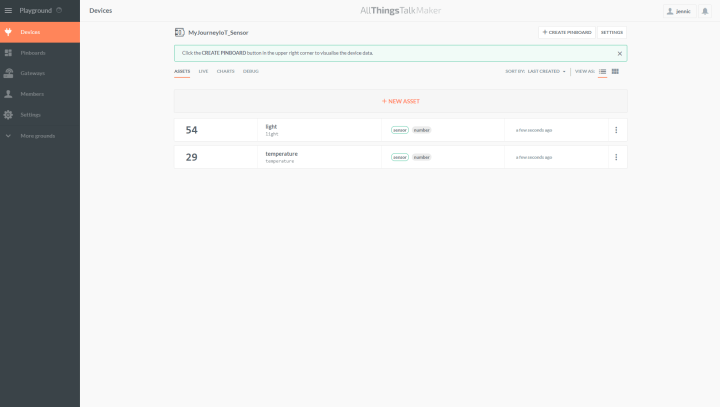
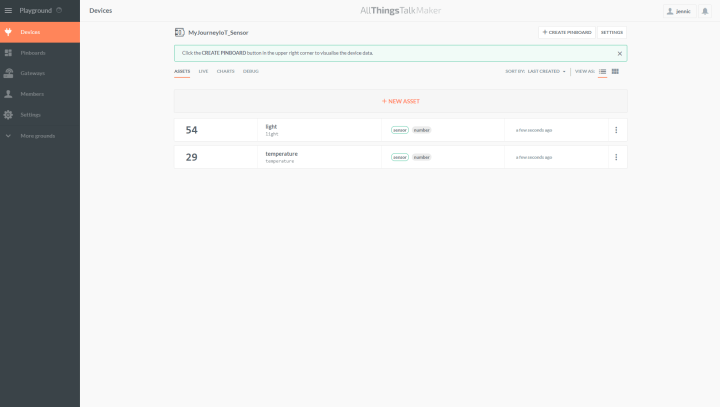
Jetzt müsste die RGB-LED zuerst zyklisch mit gelber, dann mit grüner Farbe heruntergedimmt werden. Die Sensorwerte müssten auf Ihrer ATT-Webseite (siehe Folge 18) erscheinen, wenn die Device ID und das Device Token stimmen.
Ich habe meinen Prototypen auch einmal an eine USB-Powerbank angeschlossen und kam zu einen netten kleinen IoT-Gerät, das autark Helligkeitswerte in die Cloud senden kann.
Weiter geht es in den nächsten Folgen!
In den letzten Folgen konnten wir auf dieser Webseite bereits die SSID und das Passwort für ein Router-WLAN einstellen. Nach Übermittlung dieser Daten loggte sich der ESP32 hier ein, womit der Weg ins Internet frei war. Diesen haben wir bisher aber nicht genutzt. Als Demo-Anwendung hat der Mikrocontroller lediglich eine weitere, lokal zugängliche Webseite über das Router-WLAN ausgeliefert, mit der eine LED geschaltet werden konnte.
Sensorwerte in die Cloud
In dieser Folge soll es wieder in die Cloud gehen. In der Folge 18 haben wir demonstriert, wie wir Sensorwerte über MQTT zur AllThingsTalk-Plattform schicken können. Die Daten werden dann auf einer speziellen Webseite angezeigt, die sich jedermann selbst einrichten kann – das klappt dann natürlich von überall auf der Welt aus, weil diese Seite ja im Internet steht. In Folge 18 mussten wir allerdings noch die SSID und das Passwort für unser Router-Netzwerk sowie die Device ID und das Device Token, das wir zur Authentifizierung gegenüber AllThingsTalk benötigen, hardcodiert in den Arduino-Sketch schreiben.Was läge näher, als beide Anwendungen zu kombinieren? Gesagt, getan, mit einigem Copy und Paste und ein paar Anpassungen habe ich den Sketch erstellt, den Sie unten downloaden können. Sie sollten ihn am besten einmal mit dem Sketch aus der letzten Folge vergleichen.
In der Loop-Funktion erkennen Sie den Webserver aus der letzten Folge – er lauscht jetzt aber nur noch darauf, ob über die Adresse 192.168.4.1 (also über das vom ESP32 selbst aufgespannte WLAN) eine Anfrage hereinkommt, um die Konfigurationswebseite auszuliefern.

Das Formular umfasst dieses Mal fünf Textfelder. Über das erste Textfeld kann man wie gehabt zu Testzwecken die rote LED schalten, die auf dem Steckbrett an das ESP32 DevKitC angeschlossen ist. In die folgenden trägt man die SSID, das Passwort, die Device ID und das Device Token ein. Die Werte werden dauerhaft im ESP32-Flash gespeichert und beim Hochfahren auch aus dem Speicher übernommen (siehe Setup-Funktion).
Nachdem der User die Webseite mit den Einstellwerten übermittelt hat, versucht der ESP32 wie beim letzten Mal sogleich, sich in das WLAN-Netzwerk einzuloggen. In dieser Zeit leuchtet die RGB-LED gelb. Im Erfolgsfall wird die Variable
RouterNetworkDeviceState = NETWORKSTATE_LOGGED;
gesetzt, genauso wie beim letzten Mal. Auch die Verzögerung von 50 ms beim Durchlauf der Hauptschleife habe ich gegenüber der letzten Folge nicht verändert. Im eingeloggten Zustand wird die LED jedes Mal etwas heruntergedimmt, um ein Lebenszeichen zu geben. Die LED-Farbe ist diesmal zuerst auf Gelb eingestellt. Doch jetzt kommt der zweite Schritt: Der ESP32 versucht sich über TCP/IP und dann über MQTT mit dem AllThingsTalk-Server zu verbinden. Um den Traffic zu reduzieren, wird dies bei einem Fehlschlag nur bei jedem 40. Schleifendurchlauf wiederholt, also nach jeweils rund 2 Sekunden. Das Programm verzweigt hierfür in die Funktion ConnectToATT(), die ich im Wesentlichen aus Folge 18 übernommen habe. Wenn das Verbinden über TCP und MQTT geklappt hat, wird die Farbe der RGB-LED auf Grün geschaltet, ansonsten auf Rot (diese Farben werden dann bei den nächsten Schleifendurchläufen heruntergedimmt). Im Erfolgsfall wird
MQTTClient_Connected = true;
was dem Programm anzeigt, dass nun Sensorwerte verschickt werden können.
ESP32 mit Fotosensor
Um etwas Sinnvolles zu messen, habe ich an Pin 36 des ESP32 DevKitC einen Fotowiderstand angeschlossen (siehe Schaltplan).
Um die Spannung am Pin einzulesen, kann die Arduino-Standard-Funktion analogRead(Pinnummer) genutzt werden. Der ADC-Messbereich beträgt 0…1,1 V bei einer Auflösung von 12 Bit. Nach dem Messen verwirft das Programm 6 Bits, so dass eine Zahl zwischen ungefähr 20 und 63 herauskommt, welche die Umgebungshelligkeit abbildet. Diese Zahl schicken wir nun zu AllThingsTalk; und zwar unter dem Sensornamen „light“ der in der Funktion SendSensorDateToATT(…) in das MQTT-Topic eingebunden wird. Das Hochzählen eines fiktiven Temperaturwertes habe von Folge 18 übernommen, auch dieser Wert wird (unter dem Sensornamen temperature) noch zum Server geschickt. Und das hat einen einfachen Grund.
Auch bei einer falsch eingegebenen Device ID bzw. einem falschen Device Token nimmt der AllThingsTalk-MQTT-Broker die MQTT-Connect-Anfrage nämlich an. Will man dann aber Sensorwerte veröffentlichen, werden diese natürlich nicht akzeptiert. Da das MQTT-Publish-Kommando aber keinen Rückgabewert hat, können wir dies nicht erkennen. Der einfach hochlaufende Zählerwert zeigt deshalb zumindest auf der visualisierenden Webseite, ob Sensorwerte ankommen oder nicht.

MQTT- und TCP-Library
Wenn Sie sich den Sketch zu dieser Folge anschauen, werden Sie eventuell die MQTT- und die TCP/IP-Funktionen vermissen. Diese habe ich (ähnlich wie die RGBLED-Funktionen in der letzten Folge) in jeweils eine Klassenbibliothek ausgelagert.Der Codeabschnitt
#include <TCPClient.h>
TCPClient attTCPClient = TCPClient();
#include <MQTTClient.h>
MQTTClient attMQTTClient = MQTTClient();
TCPClient attTCPClient = TCPClient();
#include <MQTTClient.h>
MQTTClient attMQTTClient = MQTTClient();
bindet die Bibliotheken ein und erzeugt gleich die nötigen Objekte für den Zugriff auf die jeweiligen Funktionen. In der Setup-Funktion findet man noch die Zeile
attMQTTClient.myTCPClient = attTCPClient;
Diese übergibt dem MQTTClient-Objekt das TCPClient-Objekt, das im Hauptprogramm für das Verbinden über TCP benutzt wird. Denn die MQTT-Library greift ja ebenso auf Funktionen der TCP/IP-Library zu. Netzwerk- und Protokollsoftware wird häufig auf eine solche hierarchische Weise realisiert; für Einsteiger in diesem Bereich lohnt es sich daher ganz bestimmt, sich mit Objektorientierter Programmierung zu beschäftigen.
ESP32-Sensorknoten-Prototyp
Probieren Sie das Ganze einmal aus! Ein Steckbrett und die benötigten Bauteile dürften die meisten Elektroniker in der Bastelkiste finden. Die Library-Unterordner im Download müssen im libraries-Ordner der Arduino-IDE untergebracht werden. Kompilieren und laden Sie das Programm auf den Arduino; wenn die grüne LED dauerhaft leuchtet, verbinden Sie sich mit dem ESP32_MyJourneyIoT-Netzwerk und rufen 192.168.4.1 im Browser auf. Geben Sie dann die entsprechenden Werte in die Textfelder ein. In das Textfeld „Device Token“ ist nur die Zeichenfolge hinter „maker:“ einzugeben, dieser Teilstring wird im Sketch ergänzt.Jetzt müsste die RGB-LED zuerst zyklisch mit gelber, dann mit grüner Farbe heruntergedimmt werden. Die Sensorwerte müssten auf Ihrer ATT-Webseite (siehe Folge 18) erscheinen, wenn die Device ID und das Device Token stimmen.
Ich habe meinen Prototypen auch einmal an eine USB-Powerbank angeschlossen und kam zu einen netten kleinen IoT-Gerät, das autark Helligkeitswerte in die Cloud senden kann.
Weiter geht es in den nächsten Folgen!
Mehr anzeigen
Weniger anzeigen


Diskussion (0 Kommentare)